Authentication
Prior to attempting to process a transaction the host website must complete authentication with the DNA platform. The authentication process is unique for each transaction and utilises the test account credentials which are supplied following the configuration of the merchant test account, namely;
- TerminalID
- ClientID
- ClientSecret
Authentication POST - Request
Authentication is completed via a POST request to the URLs shown below.
The “client_secret” must always be stored securely. Do not send authorisation requests from the front-end as the user could access the data via the web browser’s console.
The POST must contain the below data.
| Method: | POST |
| Request Body Format (Content-Type): | application/x-www-form-urlencoded or form-data |
| Authentication Request | |||||
|---|---|---|---|---|---|
| Field Name | State | Data Type | Description | ||
| grant_type | Mandatory | String | Authorisation type required to confirm the action required.
| ||
| scope | Mandatory | String | Confirm scope of the action to be performed with credentials.
| ||
| client_id | Mandatory | String | Provided to the integrator following the successful creation of a test account. | ||
| client_secret | Mandatory | String | Provided to the integrator following the successful creation of a test account. | ||
| invoiceId | Mandatory | String | Order/invoice/transaction/basket number generated by the host website. By default, this ID must be unique for each transaction and must match the "invoiceId" field in the Payment Request unless the integrator account is configured to allow authentication token re-use. We recommend simply generating a UUID/GUID. This field may not be required when the integrator account is configured to allow the re-use of authentication tokens. This value must not contain any Personally Identifiable Information such as a vehicle registration number or cardholder name. See the warning below for more details. | ||
| amount | Mandatory | Decimal | Total amount of the order including decimal places where applicable. ‘Whole’ amounts (e.g. "1") on a GBP account will be processed as £1.00. By default, this field must match the "amount" field in the Payment Request unless the integrator account is configured to allow authentication token re-use. This field may not be required when the integrator account is configured to allow the re-use of authentication tokens. | ||
| currency | Mandatory | String | Currency of the transaction.
By default, this field must match the "currency" field in the Payment Request unless the integrator account is configured to allow authentication token re-use. This field may not be required when the integrator account is configured to allow the re-use of authentication tokens. | ||
| terminal | Mandatory | String | Provided to the integrator following the successful creation of a test account. By default, this field must match the "paymentSettings" -> "terminalId" field in the Payment Request unless the integrator account is configured to allow authentication token re-use. This field may not be required when the integrator account is configured to allow the re-use of authentication tokens. | ||
In the invoiceId field above, you are free to pass a wide variety of data. You must however be careful to not include any Personally Identifiable Information. This can include vehicle registration details, cardholder name, and many other data. Please refer to European General Data Protection Regulations (Article 4) for detailed guidance on what should not be included here.
Authentication POST - Response
Following the receipt of a correctly formatted authorisation POST the DNA platform will respond with the below.
| Field Name | Data Type | Description | ||
|---|---|---|---|---|
| access_token | String | Access token provided by the DNA platform for this transaction. The token should be securely stored ready to be used in the transaction request. | ||
| expires_in | Integer | Number of seconds from generation until the access_token expires. If the token is not used before this time has passed a new token will need to be requested. | ||
| refresh_token | String | Reserved for future use. | ||
| scope | String | Confirmation of the scope(s) passed in the authorisation request. | ||
| token_type | String | Type of token issued
|
Example Request and Response
- Request
- Response
var request = require("request");
var options = {
method: 'POST',
url: 'https://test-oauth.dnapayments.com/oauth2/token',
formData:
{
scope: 'payment integration_hosted',
client_id: 'ExampleShop',
client_secret: 'mFE454mEF6kmGb4CDDeN6DaCnmQPf4KLaF59GdqwP',
grant_type: 'client_credentials',
invoiceId: '1234567',
amount: '1',
currency: 'GBP',
terminal: 'b95c9d1f-132f-4e04-92d2-32335c7486ea'
}
};
request(options, function (error, response, body)
{
if (error) throw new Error(error);
console.log(body);
});
{
"access_token":"qy/ZWj049WHUZj+8i1pUwmYxswo4GXK+Z5",
"expires_in": 7200,
"refresh_token":"",
"scope":"payment integration_hosted",
"token_type":"Bearer"
}
Direct or Widget
You can choose how to initiate the payment for the cardholder. A simple 'Pay Now' button would be via our Direct Integration. The Widget approach is slightly more complex, but allows you to render multiple Payment Methods, within your Checkout page.
- Direct
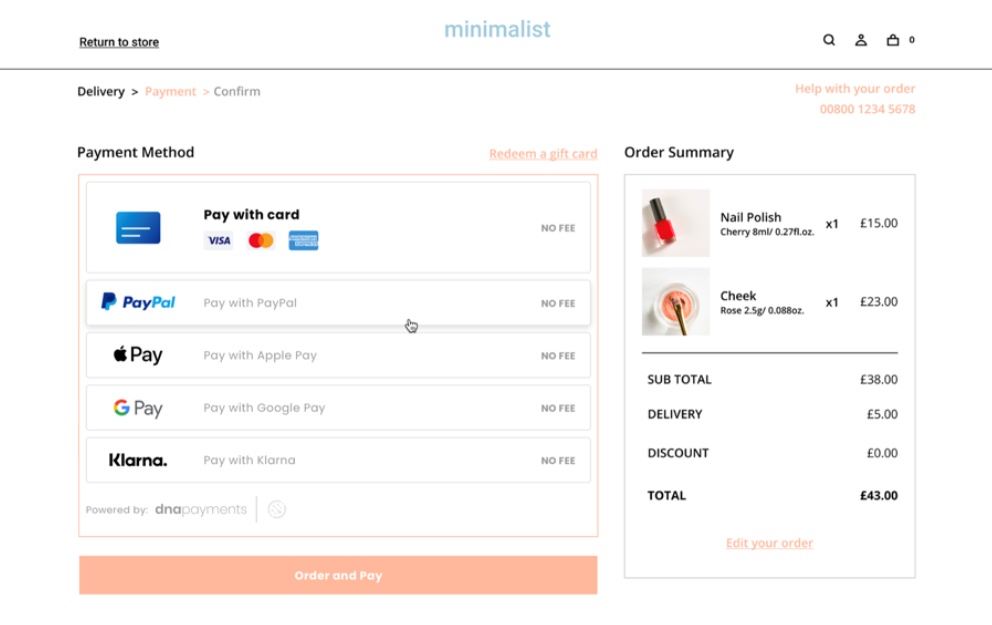
- Widget

You include a simple button that calls the payment function.

The payment window is generated when it is clicked.
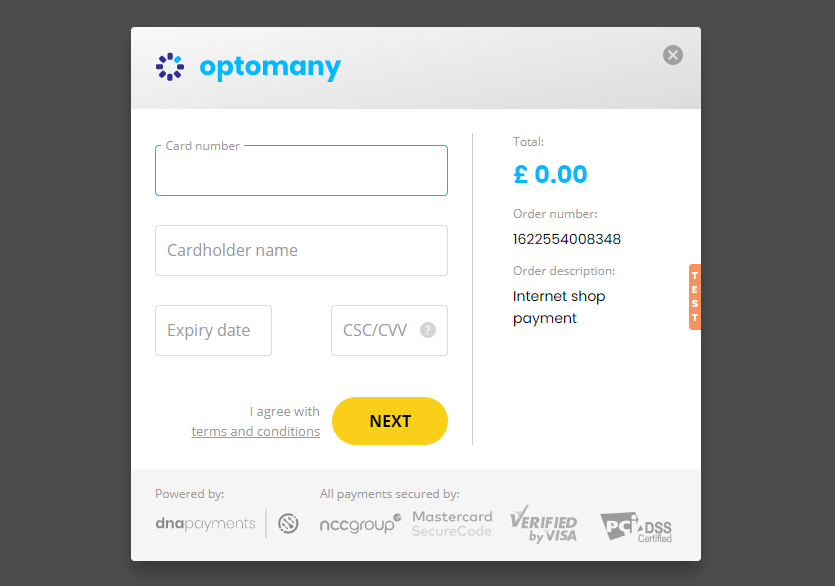
In this case, it is a Lightbox/iFrame but you can do a page redirect if desired.
It is possible to support Additional Payment Methods via the Direct approach. These will be rendered in the Lightbox or Redirect.
 Multiple payment methods can be embedded in YOUR Checkout page, allowing your Customers to select a payment method and initiate payment in a single click
Multiple payment methods can be embedded in YOUR Checkout page, allowing your Customers to select a payment method and initiate payment in a single clickUnless you are planning on using more than one Payment Method e.g. Klarna, Google Pay, PayPal, then the Direct Integration is likely to be the quickest and easiest approach. Additional Payment Methods via the Direct approach will require an additional button click by the Customer.
integration@dnapaymentsgroup.com