Widget Integration

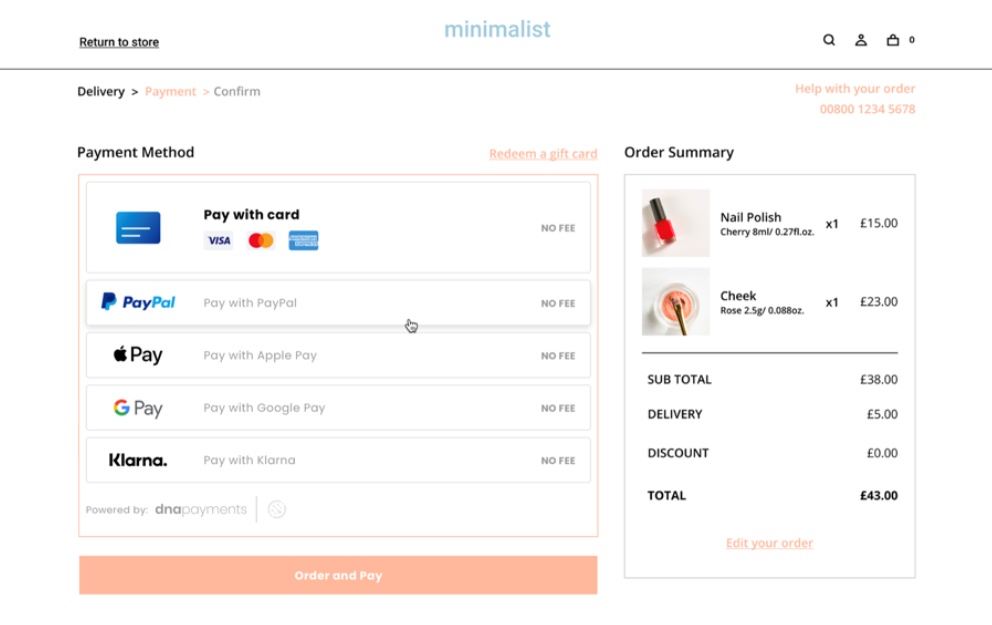
Using the widget implementation, you can embed our provided payment method selection onto the merchant’s checkout page, as shown here
Our checkout widget, which includes all available payment methods, may not work as expected in WebView due to platform limitations.
Additionally, Google Pay does not work in WebView.
To ensure a seamless payment experience, we recommend using one of the following approaches:
- Use an external browser to handle the payment process.
- Use an In-App Browser to open the checkout page in a secure web environment.
This integration is made up of three main stages:
Create the HTML Element
Include the following script tag in the <head> section of your HTML page:
<script src='https://test-pay.dnapayments.com/checkout/payment-api.js'></script>
<script src='https://pay.dnapayments.com/checkout/payment-api.js'></script>
Create a div element (HTML) on the host website's 'Checkout' page, in the position where you wish to render the block. Then, assign a default ID dna-embedded-widget-container or use your own:
<div id="dna-embedded-widget-container"></div>
The CSS class name can also be used as the ID:
<div class="customClassName"></div>
Configure Widget (Optional)
Configuration can optionally be supplied in two objects within the window.DNAPayments.configure() method, choosing one of the widgetTypes. The example below uses hosted.
embeddedWidget: {
container: '.customClassName',
widgetType: 'HOSTED',
maxVisiblePaymentMethods: 5,
orderButtonText: 'Order and Pay'
}
paymentMethods: [
{
name: window.DNAPayments.paymentMethods.BankCard,
message: 'NO FEE'
},
{
name: window.DNAPayments.paymentMethods.PayPal,
message: 'NO FEE'
}
],
If these settings are not supplied the values configured on the platform are used. Configuration provided using the window.DNAPayments.configure() method are given priority over the values configured on the platform.
Configuration Options
A full breakdown of the configuration options are shown below.
Configuration
| Configuration | |||||||
|---|---|---|---|---|---|---|---|
| Field Name | State | Data Type | Description | ||||
| isTestMode | Optional | Boolean | Flag which provides the merchant with the ability to process a transaction in test mode. This must always be set to true when processing aginst the PPE Test Platform.
| ||||
| isEnableDonation | Optional | Boolean | Controls whether the consumer is offered the ability to make a charitable donation.
| ||||
Configuration.events
The events field that is passed in an object as an argument of the configure method is responsible for callbacks that are called at a certain point based on the type of fired events in the lifecycle of the payment form, which have the ability to change its behaviour. You will still receive full Payment Result information to your back-end system as specified in PaymentSettings, but these events will allow you to run your own code in your front-end.
| Configuration > events | |||
|---|---|---|---|
| Field Name | State | Data Type | Description |
| opened | Optional | String | A callback function that is called when the payment form is opened. |
| cancelled | Optional | String | A callback function that is called when the form is closed without payment attempts. |
| paid | Optional | String | A callback function that is called after a successful payment. |
| declined | Optional | String | A callback function that is called after the specified unsuccessful payment attempts count or after closing the payment form with at least one unsuccessful payment attempt. |
Configuration.embdeddedWidget
| Configuration > embeddedWidget | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Field Name | State | Data Type | Description | ||||||
| container | Optional | String | ID of the container selector where the block will be rendered. Default is dna-embedded-widget-container | ||||||
| orderButtonText | Optional | String | Text used on the button used to start the payment process. Default is “Order and Pay”. | ||||||
| widgetType | Optional | String | Integration type used by the solution for the transaction
| ||||||
| maxVisiblePaymentMethods | Optional | Decimal | Maximum visible payment methods in the embedded widget, other items will be hidden. Default is null (shows all APMs). | ||||||
Stored Cards - Token Wallet
Checkout offers the merchant the option to pass several token Ids (representing cards previously used by the consumer) in the request, giving the consumer the choice to select a card for their ‘wallet’. The consumer does also have the chance to enter a new card if required.
A maximum of four cards can be passed to Checkout.
Configuration.cards
| Configuration > cards | |||||||
|---|---|---|---|---|---|---|---|
| Field Name | State | Data Type | Description | ||||
| merchantTokenId | Mandatory | String | Token representing the card which is to be offered to the consumer in the token wallet. This is the token registered using any of our consistent token compatible solutions. | ||||
| panStar | Mandatory | String | The masked PAN as it will appear when presented to the consumer. This must be passed as it was received when the token was registered. | ||||
| cardSchemeId | Mandatory | String | Card scheme Id for the card represented by the token. This Id will need to have been stored from the request where the token was registered. | ||||
| cardName | Mandatory | String | A ‘friendly name’ given to the card to allow the consumer to identify which card to use easily. | ||||
| expiryDate | Mandatory | String | Cards expiration date - must be supplied in the MMYY format. Another item used to help make the consumers identification process as easy as possible. | ||||
| isCSCRequired | Optional | Boolean | Informs Checkout whether the CSC should be captured and validated as part of the transaction in the event the card is chosen by the consumer.
| ||||
| useStoredBillingData | Optional | Boolean | Informs Checkout whether previously supplied billing data, e.g. Cardholder Name, should be re-used for this card.
| ||||
Configuration.disabledCardSchemes
This optional array allows you to exclude specific card schemes on a per-transaction basis. You might want to set a minimum value for Amex to be allowed, or prevent the use of credit cards for some products.
| Configuration >disabledCardSchemes | |||
|---|---|---|---|
| Field Name | State | Data Type | Description |
| cardSchemeId | Optional | Integer | The ID of the Card Scheme being disabled. See Scheme ID's for more details. |
| cardSchemeName | Optional | string | The Name of the Card Scheme being disabled. See Scheme ID's for more details. |
You can specify multiple Card Schemes simply by detailing additional objects in this array, see Example Configuration for more details.
Configuration.paymentMethods
| Configuration > paymentMethods | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Field Name | State | Data Type | Description | ||||||||||||||||||
| name | Optional | string | Name of the payment method to be used. If the paymentMethods element is omitted, all configured payment methods will be displayed. It is recommended to leave paymentMethods element unset unless you need to dynamically control the availability of specific payment methods. Possible values are listed below.
| ||||||||||||||||||
| message | Optional | string | Optional information | ||||||||||||||||||
Example Configuration
<div id="dna-embedded-widget-container"></div>
window.DNAPayments.configure({
isTestMode: true,
isEnableDonation: false,
paymentMethods: [
{
name: window.DNAPayments.paymentMethods.BankCard
},
{
name: window.DNAPayments.paymentMethods.PayPal,
message: 'NO FEE'
}
],
events: {
opened: () => {
console.log('Checkout opened')
},
cancelled: () => {
console.log('Transaction cancelled')
},
paid: () => {
window.DNAPayments.closePaymentWidget()
console.log('Transaction successful')
},
declined: () => {
console.log('Transaction declined')
window.DNAPayments.closePaymentWidget()
}
}
embeddedWidget: {
container: '#dna-embedded-widget-container',
widgetType: 'EMBEDDED',
maxVisiblePaymentMethods: 5,
orderButtonText: 'Order and Pay'
},
cards: [
{
merchantTokenId: 'PDHGFJW42bDuWa/fP/KlsRmKWM5ST7PXF/gPlCECfbLNcYZ==',
panStar: '**** **** **** 2234',
cardSchemeId: '1',
cardName: 'AMEX Example Only',
expiryDate: '01/20',
isCSCRequired: true,
useStoredBillingData: true
}
],
disabledCardSchemes: [
{
cardSchemeId: 1,
cardSchemeName: 'Amex'
},
{
cardSchemeId: 16,
cardSchemeName: 'VISA Electron'
}
]
})
window.addEventListener("load", function(){
window.DNAPayments.openEmbeddedWidget({
invoiceId: 'Order123456',
amount: 1.23,
currency: 'GBP',
description: 'Order payment',
paymentSettings: {
returnUrl: 'https://example.com/success.html',
failureReturnUrl: 'https://example.com/failure.html',
callbackUrl: 'https://example.com/result',
failureCallbackUrl: 'https://example.com/result',
terminalId: 'TerminalID'
},
customerDetails: {
accountDetails: {
accountId: 'user123'
},
billingAddress: {
firstName: 'Paul',
lastName: 'Smith',
addressLine1: '14 Tottenham Court Road',
postalCode: 'W1T 1JY',
city: 'London',
country: 'GB'
},
email: 'test@example.com'
},
auth: {
access_token: 'qy/ZWj049WHUZj+8i1pUwmYxswo4GXK+Z5',
expires_in: 7200,
scope: 'payment integration_seamless',
token_type: 'Bearer'
}
})
})
})
Add Function
To manage the starting of the transaction the method window.DNAPayments.openPaymentIframeWidget() is used. Within the window.DNAPayments.openPaymentIframeWidget() the payment request parameters need to be supplied.
This function will automatically receive the configuration stored on the platform (if not provided) and render the widget. You may however want to use transaction specific Payment Request settings, such as when supplying extended cardholder information for 3DS2, or payment details for Klarna payments.
Next Steps
To continue your Widget integration, please go to the Payment Request section if you are sending transaction specific data. This will provide guidance on the extended settings you can set, in addition to the truncated example above.
If you have completed this, or are able to rely on the configuration stored on the platform, then you can proceed straight to interpreting the Payment Result.
This will be required if you are using 3D Secure V2 for Ecommerce, or for many of our Additional Payment Methods. You can find more information on their required Payment Request fields here