Local Development and Testing Setup
This section provides a step-by-step guide on how to set up your local environment to run, develop, and test the DNA Payments Apple Pay Express Checkout button integration using ngrok.
Prerequisites
Before you begin, ensure the following prerequisites are met:
- Node.js and npm (or Yarn) are installed.
- ngrok Download ngrok.
- Access to the DNA Payments Merchant Portal to manage Apple Pay Express Checkout configurations and domains.
- Apple Sandbox ID: You will need an Apple Sandbox account for testing Apple Pay in the test environment. Follow these instructions to create an Apple Pay Sandbox account.
Step 1: Set Up Your Local Environment
1.1 Create a New Project
If you don't already have a project, create one by running:
mkdir apple-pay-express-checkout-integration && cd apple-pay-express-checkout-integration
npm init -y
1.2 Install Dependencies
Install Express to run a simple server:
npm install express
1.3 Create an Express Server
Create a server.js file to serve your Apple Pay Express Checkout integration:
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static('public'));
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, 'public/index.html'));
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server running on port ${PORT}`);
});
1.4 Set Up Static Files
Create a public directory and add the index.html file to it, which contains the Apple Pay Express Checkout button integration code.
Step 2: Run Your Local Server
Start your server by running:
node server.js
Your server will be available at http://localhost:3000
Step 3: Use ngrok to Expose Your Local Server
3.1 Start ngrok
Open a new terminal and run:
ngrok http 3000
This generates a public HTTPS URL, such as https://random-id.ngrok.io. Keep this terminal open.
3.2 Update Merchant Portal Settings
Log in to the Test DNA Payments Merchant Portal.
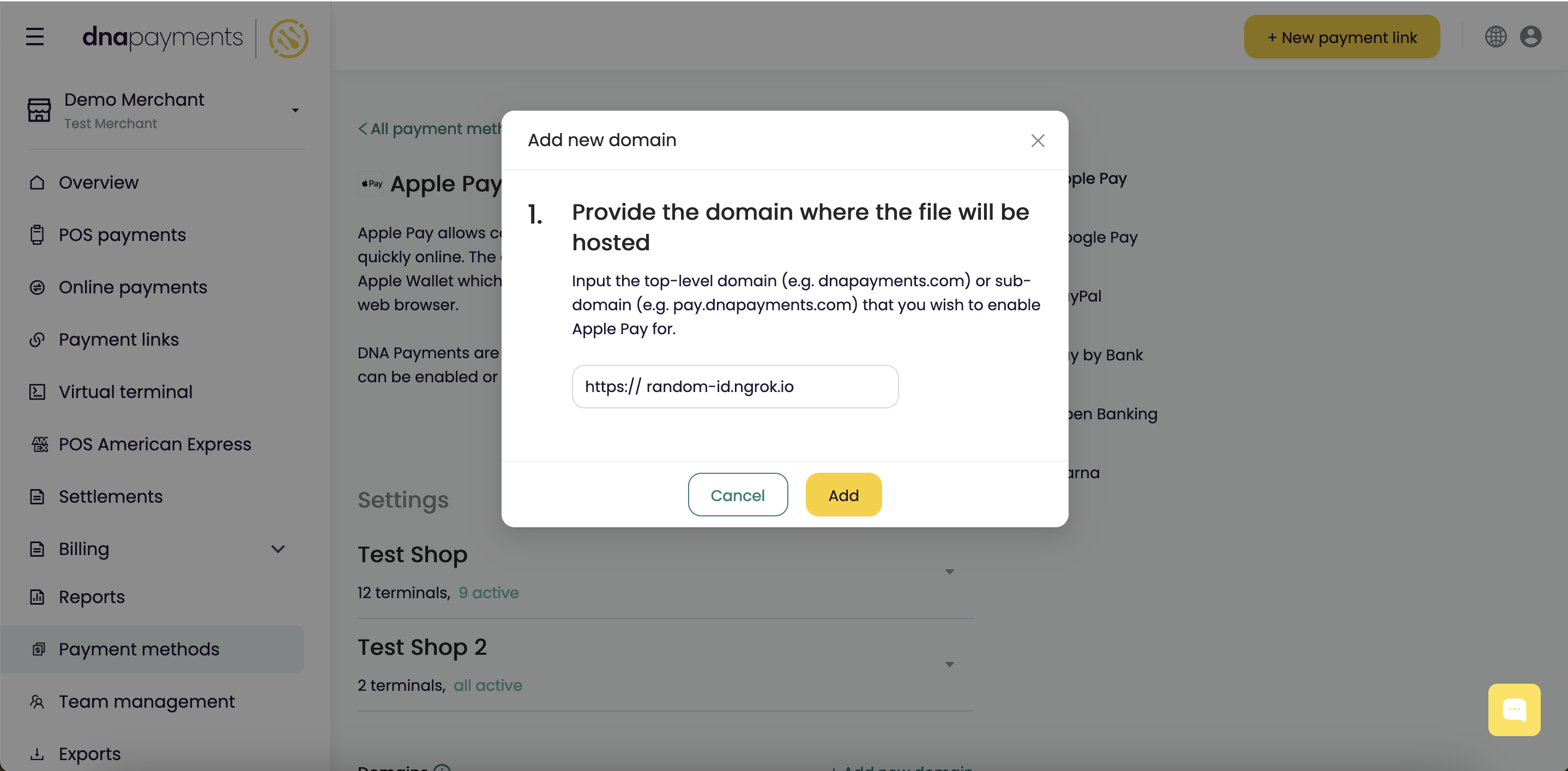
Verify the new domain in the Apple Pay section by adding the ngrok URL (e.g., https://random-id.ngrok.io).

Step 4: Test the Apple Pay Express Checkout Integration
4.1 Open the ngrok URL
Open the ngrok URL in Safari on a supported Apple Pay device (MacBook, iPhone, or iPad).
4.2 Test the Apple Pay Express Checkout Button
Ensure the following during testing:
The Apple Pay Express Checkout button renders correctly. The onClick, onError, onPaymentSuccess, and onCancel events function as expected. Test various scenarios like successful payments, cancellations, and error handling.
You will need to have your Apple Sandbox account configured on the testing device. Follow this guide. to set up your sandbox account and configure the Sandbox Apple ID on your test device.